『こんにちは!!
2児の子持ち中年主婦おすずです。』
『(✿✪‿✪。)ノコンチャ♡よーちゃんです!』

今回のお話は
はてなブログの中に吹き出しを作って文を面白くしちゃおう!!
『それってどんなもの?』
『おチビちゃん、じつはもう使っているよ!』
『あ~、これね。
でもママ、パソコンの“ぱ”も知らない初心者でしょ"(-""-)"』
『そうなんだよ"(-""-)"
でもそんなママでもめっちゃ簡単に
ボタン2つで出来てしまう魔法のようなやり方を実現させています!!』
私への備忘録もかねていますので、
パソコン初心者の私が初心者でもわかるようにが書いています。
ので難しい文字なんて一切ありません。
この記事を最後まで読み、
スマホとパソコンを使うとあっさり出来てしまいます。
するとすぐにあなたのブログでまるでコントのような
おもしろブログも会話を楽しんでいるように
わかりやすいブログが出来てしまうのです(#^.^#)
画面に出ているCSS(ブログの中に指令を送る指示文みたいなの)をコピーをして貼り付けするだけの簡単さ。
コピペもちろんOKなんです!
『簡単!簡単!!』
『最後の項目には私がずっとできなかった
スマホに吹き出しのやり方も載せています!
ネット検索をずっとしてもわからず、
プロのかたに聞いてもわからなかったことが
2週間かけて出来たことに感動したものです!』
- 吹き出しを作るためのCSSをコピーする
- はてなブログに張り付ける
- 画像のアドレスをコピーする
- 画像のアドレスを1番のCSSの文の中に埋め込みます
- はてなブログの定型文貼り付けに吹き出しのCSSを作る
- ちゃんと出来ているか確認する
- スマホでも吹き出しを作ってみよう!
- もしも吹き出しが出来なかった時の対処法!!
この資料として
の筆者石黒さんのブログを参考にしています。
吹き出しを作るためのCSSをコピーする
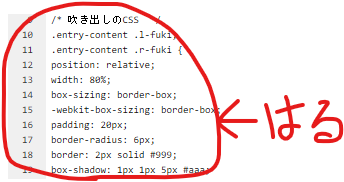
👇にある長いCSSをコピーします。
/* 吹き出しのCSS */
.entry-content .l-fuki,
.entry-content .r-fuki {
position: relative;
width: 80%;
box-sizing: border-box;
-webkit-box-sizing: border-box;
padding: 20px;
border-radius: 6px;
border: 2px solid #999;
box-shadow: 1px 1px 5px #aaa;
background-color: #fff;
z-index: 1;
}
.entry-content .l-fuki {
margin: 20px 20% 40px 0;
}
.entry-content .r-fuki {
margin: 20px 0 40px 19%;
}
.entry-content .l-fuki::before,
.entry-content .r-fuki::before {
position: absolute;
content: "";
top: 16px;
width: 10px;
height: 10px;
border-right: 2px solid #999;
border-bottom: 2px solid #999;
background-color: #fff;
z-index: 2;
}
.entry-content .l-fuki::before {
right: -7px;
transform: rotate(-45deg);
-webkit-transform: rotate(-45deg);
}
.entry-content .r-fuki::before {
left: -7px;
transform: rotate(135deg);
-webkit-transform: rotate(135deg);
}
.entry-content .l-fuki::after,
.entry-content .r-fuki::after {
position: absolute;
content: "";
width: 80px;
height: 80px;
top: -10px;
border-radius: 40px;
border: 3px solid #fff;
background-size: cover;
background-position: center center;
background-repeat: no-repeat;
box-shadow: 1px 1px 5px #aaa;
}
.entry-content .l-fuki::after {
right: -110px;
}
.entry-content .r-fuki::after {
left: -110px;
}
@media screen and (max-width: 620px) {
.entry-content .l-fuki,
.entry-content .r-fuki {
width: 70%
}
.entry-content .l-fuki {
margin-right: 30%;
}
.entry-content .r-fuki {
margin-left: 30%;
}
}
@media screen and (max-width: 478px) {
.entry-content .l-fuki::after,
.entry-content .r-fuki::after {
width: 60px;
height: 60px;
border-radius: 30px;
}
.entry-content .l-fuki::after {
right: -84px;
}
.entry-content .r-fuki::after {
left: -84px;
}
}
.fukidashi01::after {background-image:url(画像のURL1);}
.fukidashi02::after {background-image:url(画像のURL2);}
はてなブログに張り付ける
次はこのコピーしたCSSを
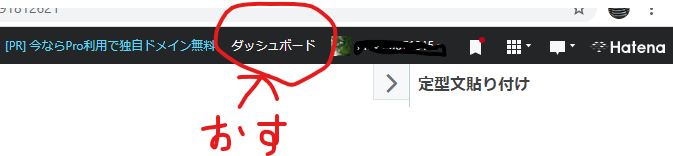
- ダッシュボード
- デザイン
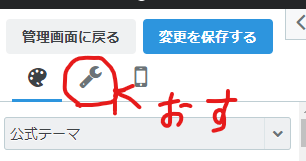
- カスタマイズ(ペンチの絵)
- デザインCSS
- 変更を保存するを押す
の順番にボタンを押していきます。
👇には画像を載せていますので順番に押していきましょう(*^▽^*)




初心者ポイント!
デザインCSSは数字が並んでいますが、何かを1列目から張っているなら1行開けて下に張り付けましょう!!
『私の場合は7列目まで埋まっていたから、9列目から貼り付けました!』

画像のアドレスをコピーする
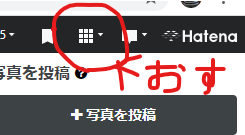
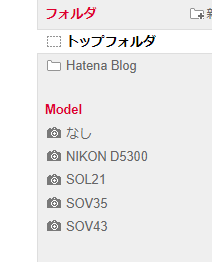
- ルービックキューブみたいなボタンを押す
- はてなフォトライフを押す
- 写真を選ぶ
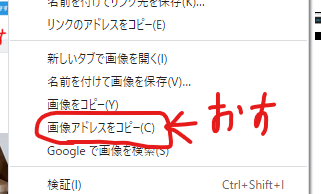
- 選んだ写真を右クリック
- 写真が出たら左クリック
- 画像アドレスをコピーする
- ダッシュボードを押す
- デザインを押す
- カスタマイズを押す
- デザインCSSを押す
- 画像アドレスを上のCSSの画像URL1、2にそれぞれ埋め込む
- 変更を保存するを押す
では画像で見ていきましょう!!




画像のアドレスをCSSに埋め込もう
- ダッシュボード
- デザイン
- カスタマイズ
- デザインCSS
の順番にしていきます。
<p class="r-fuki fukidashi01"></p>
<p class="l-fuki fukidashi02"></p>コピーした画像アドレスを
画像のURL1を消して埋め込みます。
- 画像のURL1と画像のURL2を消してからアドレスを埋め込みましょう
初心者ポイント!
絶対に()の中にアドレスを入れましょう!!
他の文字は絶対に消さないように!!
『私はうっかり消してしまい、初めからやり直しました(;^ω^)』
同じように画像URL2も埋め込みましょう!!
はてなブログの定型文貼り付けにCSSを作ろう
👇のCSSは画面左側に吹き出しが出るCSSです
<p class="r-fuki fukidashi01"></p>
『こっちね(*^▽^*)』
<p class="l-fuki fukidashi02"></p>
👆が画面右側に吹き出しが出ます。
『右側に画像が来るよ!』
- 新しく記事を書くのボタンを押す
- 編集サイドバーの欄の定型文貼り付けを押します。
- 定型文を作成するを押す
- タイトルに自分で分かるように吹き出し左などと書く便利です
- 下の欄に上の1つのCSSを貼ります
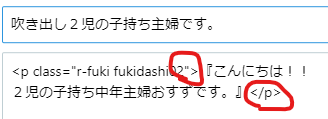
- CSSの“”fukidashi01"><“”の“”><“”の中にわかりやすいように“”『』“”や“”文“”などを入れておくとわかりやすく便利
- 保存ボタンを押す
- 繰り返しもう1つのCSSも貼り付けます。

この作業をしているだけで、初心者の私でもボタン2つで簡単に吹き出しが出ます。
ちゃんと出来ているか確認しよう!
- サイドバーの定型文貼り付けを押す
- 定型の吹き出しを押し、記事欄に貼ります。
- 分かりやすく『』を書いてあればそこに書きたい文を入れます。
- プレビューを押して確認しましょう
注意すること!!
吹き出しの中で改行をする場合は、
必ずShiftボタンとEnterボタンを一緒に押さないとちゃんとできないようです。
スマホでも吹き出し作ってみよう
- ダッシュボードを押す
- デザインを押す
- スマートフォンを押す
- ヘッダかフッタに長いCSSを張り付ける【注意あり】
- 保存する

スマホにCSSを張り付けるときの注意
スマホにCSSを貼るときの定義があるようで必ず
<style type="text/css">
</style>
を付けてからになるようです。
<style type="text/css">
ここに長いCSSを入れましょう!!
</style>
もしも出来なかった時の対処方法
- デザインCSSは順番が上のほうがちゃんと反応してくれるようですので、長いCSSを丸ごと1列目に移動させてみる
- もう一度初めから入れ直しを数回やってみる。
- スマホの画像が出ない場合はCSSの画像の大きさを変えてみましょう
スマホの画像の大きさを320にしてみると出るようです
@media screen and (max-width: 478px) {👆の478pxの数字だけ消して320と書き直しましょう(半角英数で)
『全部設定したのに、
スマホだけはなかなか反映してくれなくて本当に困りました(;^ω^)』
『ママはスマホの画像が2週間くらい白い〇だったもんね』
『そうだよ、数字の書き換えも何度もやってみた"(-""-)"』
『1からやり直しを3回やってみたときやっと画像が出たときは叫んだね( ;∀;)』
これを読んで実行してもらえば、めちゃくちゃ簡単に
吹き出しを作ってあなたも簡単に面白い
blogを書けますよ!!

【はてなブログ】アフィリエイトの教科書 初心者でも稼げる具体的なテクニックを公開 はてなブログの教科書
- 作者:ブログサポート60 石黒 敬太
- 発売日: 2020/12/26
- メディア: Kindle版
👆か👇にココナラにおすず理恵が出品しているアドレスあります!
☆タロットカード占い
☆ルノルマンカード占い
☆龍神カード占い
☆ライタニアンレイキマスターのレイキヒーリング
(アメリカの研究所登録済)
☆レイキでバリアを作って楽にしよう
☆反抗期と思春期にレイキヒーリング
を出品しています!
お気軽に問い合わせてみて🐲
今回も読んでいただきありがとうございました(*^▽^*)!!
また読みに来てください!
